After more than one year of online-hibernation, I’m more than happy to be back and today would be writing about creating a basic mobile application using jQuery Mobile.
Overview
jQuery Mobile provides a robust framework to develop mobile applications on the fly and is as simple as creating a HTML page and including jQuery mobile specific JS and CSS files. The framework is not only pretty straightforward to use, but also provides a familiar approach for web developers (who are already comfortable with HTML, CSS & Javascript/jQuery). It also provides 5 predefined themes to choose from and recently ThemeRoller has been launched which can be used to create a custom theme for your app. Fortunately for you guys, I’m not going to rant about how awesome jQuery Mobile is, as all that can be found here. :-)
Getting Started
In this post, we will be creating a basic contacts app which looks like below:
Lets start by creating a basic html file (index.html) for the home page/the first view and add the code below to it:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Friends</title>
<link href="jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
<link href="css/styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1>My Friends</h1>
</div>
<div data-role="content">
<!-- Logo -->
<div id="logo"> </div>
<ul data-role="listview">
<li><a href="allFriends.html" data-transition="pop">All Friends</a></li>
<li><a href="addFriend.html" data-transition="fade">Add Friend</a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<h4>© Copyright 2011</h4>
</div>
</div>
</body>
</html>In the head section, we have included jQuery mobile specific CSS and JS files. We have also included our custom CSS file: styles.css which is primarily used to position the logo for our application and consists of the following code:
#page div #logo {
width: 300px;
height: 100px;
background-image: url(../images/jQueryLogo.jpg);
background-repeat: no-repeat;
background-position: center 0px;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}The body contains various div’s which form one view/page of the mobile app. The “page” div usually contains “header”, “content” and a “footer”. These div’s can then contain anything that you want to put inside those sections of the page (following some conventions).
As the name suggests, header and footer are the blocks at top and bottom of the page and the “content” div is used to lay out the elements to be shown in the rest of page. Here, we show a logo and list view of 2 elements.
As you might have noticed we have made extensive use of HTML5 custom data-attributes (the data-* attributes on HTML tags) throughout our tutorial. jQuery mobile leverages this uber cool feature of HTML5 to add capabilities to its framework. These custom data-attributes (like data-role, data-transition, data-position etc) are defined in jQuery Mobile framework and support predefined values.
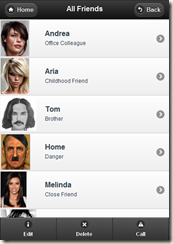
Lets create another pages/html files, which we will then link to our main page (index.html). Creating the second view/page (allFriends.html) in which we will show all the friends in our list.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>All Friends</title>
<link href="jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
</head>
<div data-role="page">
<div data-role="header">
<a href="index.html" data-icon="home"> Home </a>
<h1> All Friends</h1>
<a href="index.html" data-icon="back"> Back </a>
</div>
<div data-role="content">
<ul data-role="listview">
<li> <a href="friendDetails.html">
<img src="images/face1.jpg">
<h3> Andrea </h3>
<p> Office Colleague </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face2.jpg">
<h3> Aria </h3>
<p> Childhood Friend </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face3.jpg">
<h3> Tom </h3>
<p> Brother </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face4.jpg">
<h3> Home </h3>
<p> Danger </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face5.jpg">
<h3> Melinda </h3>
<p> Close Friend </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face6.jpg">
<h3> Taanya </h3>
<p> College </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face7.jpg">
<h3> Micheal </h3>
<p> Rockstar </p>
</a>
</li>
<li> <a href="friendDetails.html">
<img src="images/face8.jpg">
<h3> Maria </h3>
<p> Friend </p>
</a>
</li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<div data-role="navbar">
<ul>
<!-- Add icons here for Delete, Edit, Call Friend -->
<li><a href="#" data-icon="info" data-iconpos="top">Edit</a></li>
<li><a href="#" data-icon="delete" data-iconpos="top">Delete</a></li>
<li><a href="#" data-icon="alert" data-iconpos="top">Call</a></li>
</ul>
</div><!-- /navbar -->
</div><!-- /footer -->
</div>
<body>
</body>
</html>By writing this small piece of code, we can show the thumbnails in the listview along with some description of each element. To make things simpler, this is simply some static data hardcoded into HTML. A real-world application would read this data from some persistence store and using jQuery would create this markup dynamically with that data.
jQuery Mobile also provides a rich set of form elements as can be read here. We create a simple form using the html below (addFriend.html) to show some basic form elements to create the third page/view of our app in which we provide a simple form to add a new friends in the existing contacts.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Add Friend</title>
<link href="jquery-mobile/jquery.mobile-1.0a3.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.5.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0a3.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<a href="index.html" data-icon="home"> Home </a>
<h1> Add Friend </h1>
<a href="index.html" data-icon="back"> Back </a>
</div>
<div data-role="content">
<form action=”submit.jsp” method="post">
<div data-role="fieldcontain">
<label for="name">Name: </label>
<input type="text" name="name" id="name" placeholder="Enter Name"/>
</div>
<div data-role="fieldcontain">
<label for="gender">Gender:</label>
<select name="gender" id="gender" data-role="slider">
<option value="MALE">Male</option>
<option value="FEMALE">Female</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="age">Age</label>
<input type="range" name="age" id="age" min="0" max="100" value="0"/>
</div>
<fieldset class="ui-grid-a">
<div class="ui-block-a">
<a href="index.html" data-role="button" id="cancel">Cancel</a>
</div>
<div class="ui-block-b">
<button type="submit" data-theme="a">Submit</button>
</div>
</fieldset>
</form>
</div>
<div data-role="footer" data-position="fixed">
<h4>© Copyright 2011</h4>
</div>
</div>
</body>
</html>Again the markup is pretty much similar to a normal HTML page, just we have used certain specific data-roles, specific classes which are defined in the framework to layout the elements in a certain fashion and apply a theme to our UI. Since this is just for introducing the framework and not on developing a fully functional app, so the form submission does not work, rather it gives an elegant error message on click of submit button as we have not provided a submit.jsp page to handle the request. (Done intentionally to show the elegant error handling of the framework)
Single-page template Vs Multiple-page templates
Here we have used one html file per page. We also have an option to keep multiple pages inside one html file. In that case, we need to give id to our pages and link them to each other accordingly using that id. But that can soon explode & become unmanageable, and is only recommended when there is some static data to be shown
CSS Layout Magic
We didn’t write much CSS still our HTML pages looks just like a mobile site and the “header”, “footer” and “content” data-roles are layout perfectly nice. It’s so because of the framework’s CSS file (jquery.mobile-1.0a3.min.css) which we have included in our HTML pages. Again proves what amazing things CSS can do :-)
Dreamweaver Integration with jQuery Mobile
Adobe has done a fantastic job in integrating jQuery Mobile with Dreamweaver and provides several templates to get you started. The editor also supports some level of code-completion for jQuery Mobile and even some support for Javascript.
Want to learn more ?
Even after writing such a long post, its hard to explain each line of code written above so the best way to learn more is to refer to the Docs. Or I might just write another post to explain some more.
Disclaimer
This is just an introduction to jQuery Mobile and might not follow the best practices like normally you would refer to jQuery framework files from some CDN than to include them with your own code. Also, the above code is static in nature, but it can be easily integrated with any database using some script and can form a fully-fledged application.
As always, comments and corrections are welcomed and appreciated.



No comments:
Post a Comment